題目:https://ctflearn.com/challenge/228
本題下載後是一個 QR Code,解碼後得到以下字串:
c3ludCB2ZiA6IGEwX29icWxfczBldHJnX2RlX3BicXI=
在最後看到 = 因此猜測可能是經過 Base64 編碼的字串,嘗試解碼得到以下字串:
synt vf : a0_obql_s0etrg_de_pbqr
這段字串看起來很像正常的英文片段,猜測可能經過位移,經過嘗試後發現是 ROT13,解碼後即可得到本題 flag。
題目:https://ctflearn.com/challenge/228
本題下載後是一個 QR Code,解碼後得到以下字串:
c3ludCB2ZiA6IGEwX29icWxfczBldHJnX2RlX3BicXI=
在最後看到 = 因此猜測可能是經過 Base64 編碼的字串,嘗試解碼得到以下字串:
synt vf : a0_obql_s0etrg_de_pbqr
這段字串看起來很像正常的英文片段,猜測可能經過位移,經過嘗試後發現是 ROT13,解碼後即可得到本題 flag。
題目:https://ctflearn.com/challenge/158
題目中提供兩組 16 進位的數字,將這兩組數字做 xor 後轉成 16 進位就能得到本題的 flag。
JavaScript 程式碼:
(0xc4115 ^ 0x4cf8).toString(16)題目:https://ctflearn.com/challenge/109
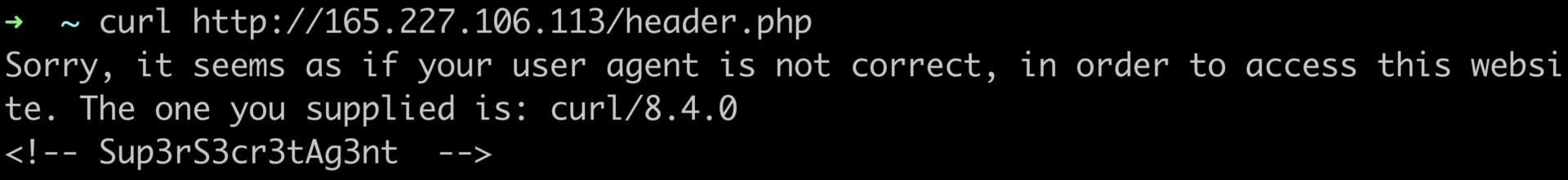
根據題目敘述,送出正確的 header(s) 才能得到本題 flag,首先嘗試直接訪問,看會得到什麼。

回應說明 User-Agent 不正確,而最下方有註解提示,因此嘗試使用此值當作 User-Agent。

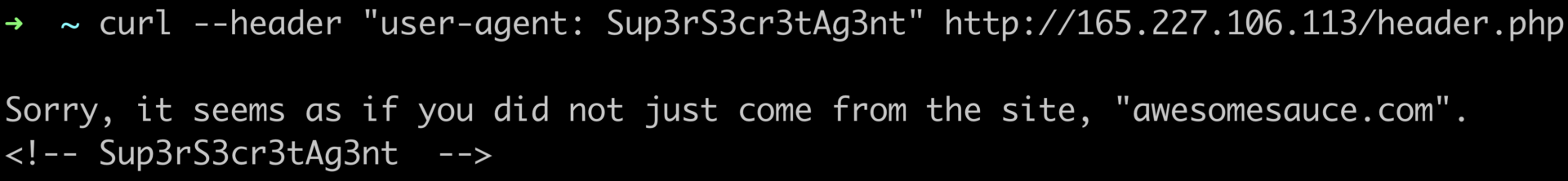
這次得到的訊息是來源(Referer)不正確,要是 awesomesauce.com,帶入此值後再次送出。

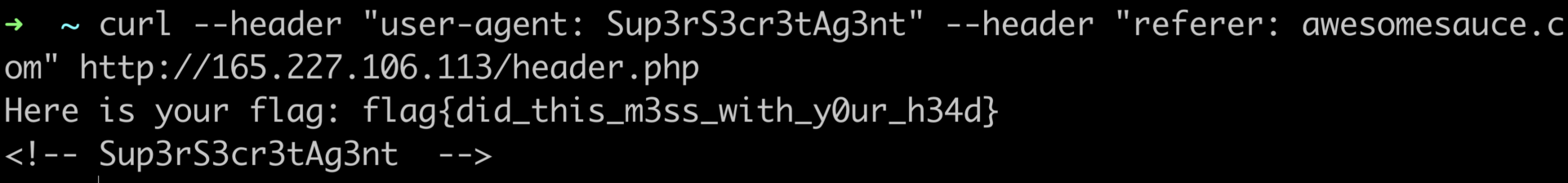
這次終於拿到本題 flag。
題目:https://ctflearn.com/challenge/227
題目說明要使用 xor 得出對應 flag,並且提到要暴力破解,因此僅需一次嘗試即可得到對應 flag。
JavaScript 參考程式碼:
const encoded = `q{vpln'bH_varHuebcrqxetrHOXEj`;
for (let i = 1; i <= 255; ++i) {
const decoded = encoded.split('').map((char) => String.fromCharCode(char.charCodeAt(0) ^ i)).join('');
console.log(`${i}: ${decoded}`);
}題目:https://ctflearn.com/challenge/305
本題是維吉尼亞密碼的密文解密,透過工具和題目中提供的密鑰即可解開得到 flag。
題目:https://ctflearn.com/challenge/348
檔案:
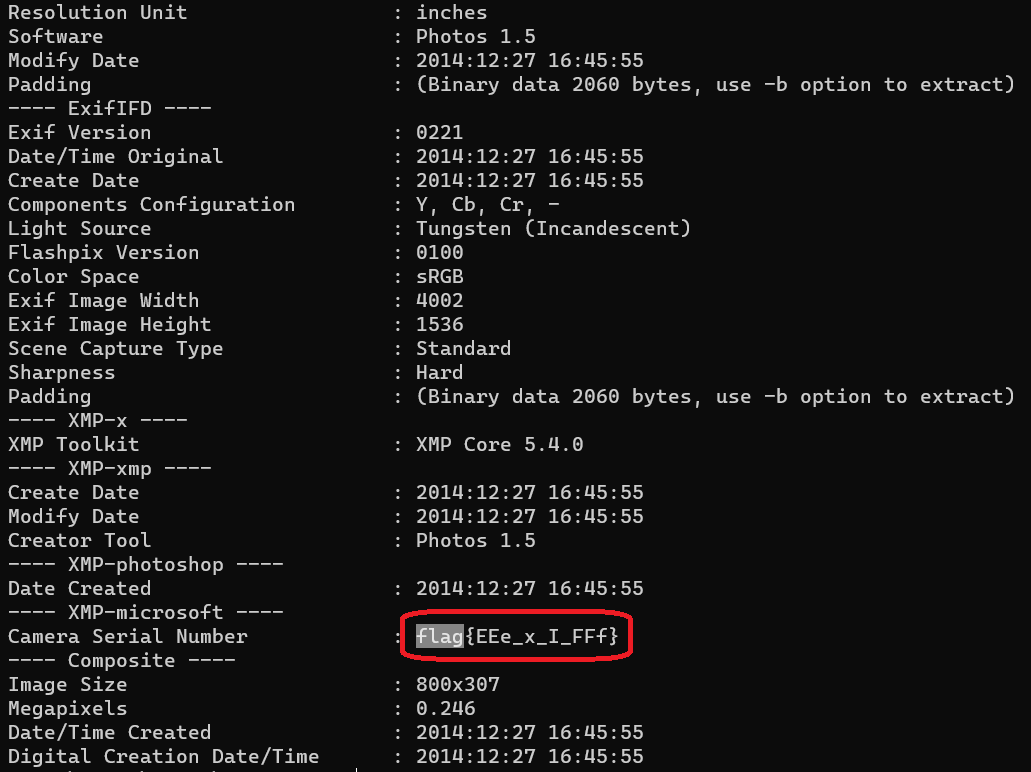
本題是一個圖片檔,第一個嘗試的方向一樣是從 EXIF 尋找 flag,這次直接就在圖片的 EXIF 得到本題的 flag。

題目:https://ctflearn.com/challenge/114
提示說要使用 POST 才能得到對應的資料,因此嘗試了:
fetch('/post.php', { method: 'POST' })但仍得到一樣的回應,不過在 developer tools 看到了 HTML 註解,知道要送額外的資料,因此再次嘗試了:
fetch('/post.php', { method: 'POST', body: JSON.stringify({ username: 'admin', password: '71urlkufpsdnlkadsf' }) })這次仍是相同的回應,判斷可能是資料形態的問題(JSON v.s. FormData),調整以後再次嘗試:
const data = new FormData()
data.append('username', 'admin')
data.append('password', '71urlkufpsdnlkadsf')
fetch('/post.php', { method: 'POST', body: data })這次就成功得到本題的 flag。